Advanced theming: dynamic SVG backgrounds with SASS, the right way!
 Theming an application is easy, right? A solution like SASS allows you to define variables like colors and sizes in your CSS and then compile them into your theme/template. However, this doesn’t work for images, especially if you want to go further than just using a transparent PNG. For a product or solution to be truly dynamic in colors and styling, you want to be able to use the same variables and apply them to the background images for your icons that you want to have the theme colors. People typically resort to writing a batch script for Photoshop, that does the work for you. Or even have your designer create the images manually. These solutions will require that you put a designer on every project which makes use of your product/solution even for minor color changes, this doesn’t sound efficient does it? However, there is a more elegant solution and has something to do with SVG… Lets look at a real usecase below.
Theming an application is easy, right? A solution like SASS allows you to define variables like colors and sizes in your CSS and then compile them into your theme/template. However, this doesn’t work for images, especially if you want to go further than just using a transparent PNG. For a product or solution to be truly dynamic in colors and styling, you want to be able to use the same variables and apply them to the background images for your icons that you want to have the theme colors. People typically resort to writing a batch script for Photoshop, that does the work for you. Or even have your designer create the images manually. These solutions will require that you put a designer on every project which makes use of your product/solution even for minor color changes, this doesn’t sound efficient does it? However, there is a more elegant solution and has something to do with SVG… Lets look at a real usecase below.
Why do we even want this?
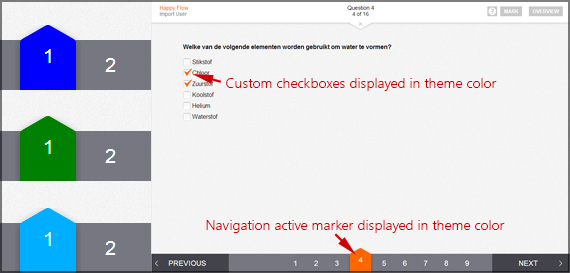
In our case we were looking for a really dynamic styling solution for the QTI Engine since we use this for multiple customers with different color schemes. With the QTI Engine we first started off with SASS and Compass to have dynamic stylesheets, which is fine to some point. Somehow it felt like things could be easier than recreating new images for every customer. In the example below you can see what we try to accomplish.

First steps
First we looked into a solution with PNG images, but that did not work out because for an arrow you can only actually create a mask with the PNG standards. Then SVG came to mind as the images we need are mainly shapes. We played around with using the SVG as a separate file, but that did not work out as we were not able to change its color. Another way was inline SVG, to put variables in the HTML, but then we needed to use javascript or another coding language to mess around with styling, this is not what we prefer. Finally I tried to use SVG as a CSS inline background image, this looked promising!
As Google’s Chrome is my browser of choice I tested the code here first and the results looked promising. Of course Internet Exlorer (9 and higher) did not cooperate.
My first test results:
| Chrome | |
| Firefox | |
| Safari | |
| Internet Explorer (9 and higher) | |
| iOS browsers | |
| Android browsers |
Finding a crossbrowser supported solution
As of the moment I found out this solution works for all other browsers (except IE), I was determined to look into a crossbrowser solution. So I dropped my focus for all other browsers and started to look into Internet Explorer and more specific why Internet Explorer did not show the SVG as a background image with this technique.
When I did some searching on the web I came by some articles which really made me understand why Internet Explorer has been such a hassle. Internet Explorer needs URL escaping to support inline SVG background images, but how does that affect other browsers if you URL escape a SVG(XML) string? Will this still work for Chrome, Firefox and the others? I created the sample below to show you how the SVG background with dynamic colors works. There are some guidelines to follow, but let us first look at the example.
SVG with dynamic coloring
[codepen_embed height=”181″ theme_id=”5714″ slug_hash=”iLwhn” default_tab=”result”]See the Pen <a href=’http://codepen.io/dennisdegoede/pen/iLwhn/’>Dynamic SVG with SASS</a> by Dennis de Goede (<a href=’http://codepen.io/dennisdegoede’>@dennisdegoede</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
In the example above you see how you can use defined variables within your URL encoded SVG string. Especially with colors you should be mindful on what will work and what doesn’t, for example in my trials I found out that when using the HEX color format the #(hash) has to be escaped as well, this means the hash should be excluded from your variable or you should use another color format.
When switching to RGBa I found out something particular for Internet Explorer; normally you would use a number between 0 and 1 for the alpha channel, but when using this value as a color for SVG it doesn’t seam to support 1(or 1.0/1,0) for 100% alpha. Using values between 0 and 0.9999 do work as you would expect them to, so for 100% I used 0.9999 in my example.
Finding these issues with RGBa made me wonder what issues I would find when switching to HSL. HSL has the same problem as HEX color, it requires a character that needs to be escaped, in this case the %(percentage) character.
Named colors (like red or blue) are the easiest as they just work (they only contain alphabetic characters).
The approach
What steps do you need to take to create your own dynamic SVG background image? Well it is important to follow a certain pattern, otherwise you will run into problems (especially for Internet Explorer). Let’s look at the pattern that works for me:
- Open the SVG file in a text editor of your choice (e.g. Sublime Text, Notepad++ or your IDE).
- Replace all double quotes with single quotes, because you need your variables single quoted before you URL encode your SVG string.
- Create text markers in your SVG, which you can easily replace later with your SASS variable (e.g. fill=’bgColorLeft’).
- URL Encode your SVG (this step is required for a IE9 proof solution), which you can do here.
- Replace the markers that you created earlier (bgColorLeft) with a SASS variable using the SASS syntax (e.g. fill=’#{$nameOfYourVariable}’).
- Now for you background image url use the following syntax: url(“data:image/svg+xml, and “);
This example uses color, but you could extend this to sizes, strokes, fonts, etc.
Let’s combine what we’ve learned and what we need!
To show you how we actually use the navigation (active) marker in the QTI engine I’ve set up an example on how we implemented the marker.
In the example we use different colors in our classes, normally you would just overwrite this variable in your theme. On the second marker we have done some SVG transformations. The 3rd marker has another value that determines the strength of the shadow and as for the 4th marker, it doesn’t have a shadow (modern browsers only) behind the marker.
[codepen_embed height=”232″ theme_id=”5714″ slug_hash=”wbqEd” default_tab=”result”]See the Pen <a href=’http://codepen.io/dennisdegoede/pen/wbqEd/’>Dynamic SVG with SASS</a> by Dennis de Goede (<a href=’http://codepen.io/dennisdegoede’>@dennisdegoede</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
In our example we use a single color to color our SVG path, but you probably can imagine how powerful this could be with multiple colored SVGs being colored with your theme colors.
Now you know how to create your own cross browser inline styleable SVG background images.
