Developing Windows Phone 8 apps

In this blog I want to dive a little bit into developing apps for Windows Phone 8. I want to tell you something about the programming language you will have to use, the IDE and anything else you need to know to start developing your own Windows Phone app. I will also talk about ReSharper, which made my life so much easier!
Getting started
After I got used to the user interface of Windows Phone 8 I decided to start trying to create an app for it. Microsoft has a great page with a lot of stuff to learn about developing your first app: How to create your first app for Windows Phone. So if you want more detailed information, go check that out!
Basically here’s what’s needed to get you started:
- Install Windows 8. Since I am a Mac user, I needed to use Bootcamp to dual boot my Mac with Windows 8.
- Install Visual Studio 2012 or Visual Studio Express 2012. The difference between the two is that the express version is free, but without plugin support. The other one does have support for plugins but you will have to buy that one.
- I also recommend getting a Windows Phone if you don’t have one already. The emulator only gets you so far. To really know how you’re app looks, feels and behaves, you have to run it on a real device.
- Register your phone. For this you will need to get a Dev Center subscription, which (just like for iOS) costs €80 ($99). Apparently you can now temporarily get one for only $19 until August 27th 2013!
What language to pick?
At first I was confused, what language to pick? Apparently you get to choose between multiple languages and it wasn’t very clear to me which one to pick. These are the options to choose from:
- C++
- Visual Basic
- C#
- Javascript + HTML
I soon figured out Javascript + HTML was not the way to go. It turns out this is kind of similar to Phonegap, which is just some kind of web component that runs a website that behaves like an app. In my opinion this is not the right way to create apps.
Also C++ seemed out of the question since it looks like you only want to use this to write really low-level code. This is only required for games and such.
The only two options left are Visual Basic and C#. I think the choice eventually boils down to your personal preference. Although most examples you can find on the internet are written in C#. Also I like C# better since the syntax looks a lot like Java. So I decided to go with C#.
Jump Start
Now it’s time to really start learning the platform and the language. I think it differs from person to person what learning method works best for you. Some learn better by reading a book about it. But I like to watch videos in which experts explain to me what’s it’s all about. I found some really great videos that helped me learn a lot about Windows Phone 8 development in a short period of time.

Link: Building Apps for Windows Phone 8 Jump Start
These videos are 30 to 60 minutes each. I definately recommend watching them.
The IDE
The problem with learning a new language is that you also have to get used to new tools, especially the IDE (in my case I even have to run a different operating system). For Windows Phone 8 you have to use Visual Studio which is only available for Windows.
Visual Studio
After I downloaded and installed Visual Studio I tried to create a dummy app in order to start getting used to the IDE. I selected a template from the list, it created the project perfectly. Tried to run it in the emulator with a click on the button, yey it works! After I registered my device I could also deploy the app on my device. So far so good!
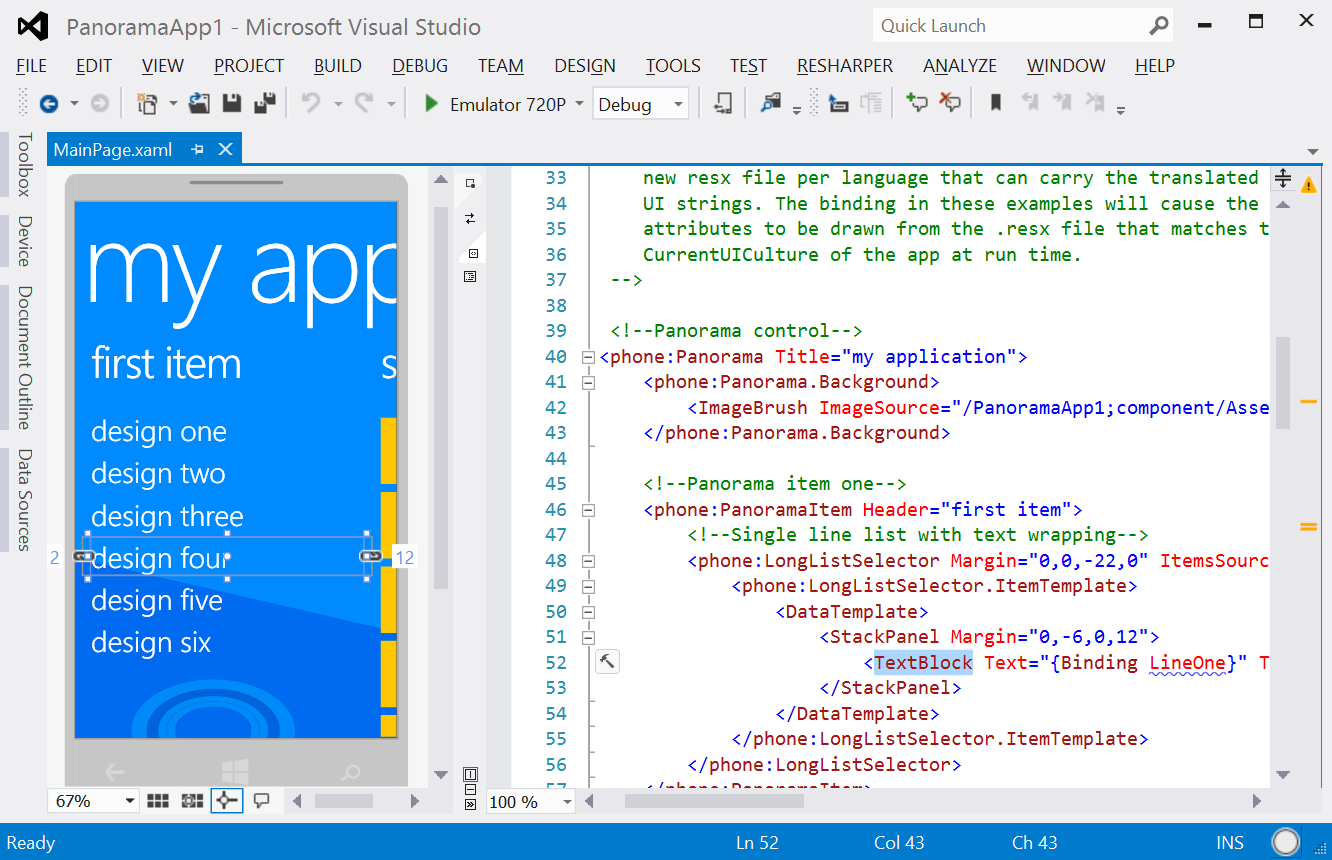
Apparently WP8 apps use a markup language called “XAML” extensively. For every C# UI class there is a XAML file related to it. When you open the XAML file, you see the screen split into two: on the left a visual editor and on the right the XAML source code.

With this visual editor I can drag in some components (from the Toolbox) onto the screen and edit their properties to my likings. I see the XAML getting updated as I’m doing that. It also worked the other way around: when I changed the XAML code, I saw it reflected in the visual editor immediately. This works great actually! In XCode (iPhone/iPad/Mac IDE) you also have a designer (Interface Builder) which creates an XML file that is not human readable and not recommended to edit yourself. XAML works way better in my opinion. The only thing I’m missing here is kind of a Storyboard, like in XCode, in which you can tie multiple pages together by simply clicking and dragging.
So, is Visual Studio any good?
So I found out the visual editing part of Visual Studio works great. What about editing some actual code? There is a little file tree on the right to see all the classes and images in your project. So I started opening some classes to see what they looked like. I soon found out that I can’t ctrl+click on any class or variable to jump to the definition! Don’t all IDE’s have this feature? *sigh* Well alright then, I’ll just manually select files from the file tree to manually navigate the code. Now let’s write some code. I took an example and started typing. Compile error! Apparently the class I wanted to use was not imported yet. Does Visual Studio give me anything to easily import the class? Nope…
After Googling for a bit I found a list of short keys that could potentially help me out. It was a long list but there were hardly any useful ones among them. I did learn that I could hit F12 when I had my cursor on a symbol to jump to the definition. Okay… it’s a bit awkard but at least it is something! And apparently I can use Ctrl+. (yes, the dot-key) to import a class when I have my cursor at the class name. *sigh* Is this really all I get from this IDE? No refactorings, no easy code navigation, no code inspections. I felt like Visual Studio is not much better than using Notepad to write my code.
I started thinking: “What did I get myself into??”.
I remember getting myself into a similar situation when I just started iPhone development. I was very frustrated with XCode (although XCode works a lot better than Visual Studio imho) and it turns out that Jetbrains (the creators of IntelliJ, my favourite Java IDE) had created App Code, an IDE for Objective C!. AppCode works just like IntelliJ so I fell in love with it instantly.
JetBrains did it again!

Apparently the folks at JetBrains did the same thing again for Visual Studio! They called it ReSharper! Unfortunately ReSharper is not a separate IDE like I had hoped, but instead a plugin for Visual Studio. As it turns out, it does the job perfectly anyway! After using it for a while, I felt completely at home in the code.
So what does ReSharper bring to the table?
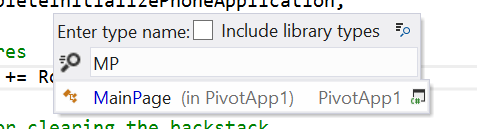
 To give you an impression of what kind of features ReSharper adds to Visual Studio, here is an example of how you can quickly search for and jump to a class. You can even use abbreviations, just like IntelliJ and AppCode. Simply press Ctrl+N to bring up a tiny popup window in which you can start typing.
To give you an impression of what kind of features ReSharper adds to Visual Studio, here is an example of how you can quickly search for and jump to a class. You can even use abbreviations, just like IntelliJ and AppCode. Simply press Ctrl+N to bring up a tiny popup window in which you can start typing.
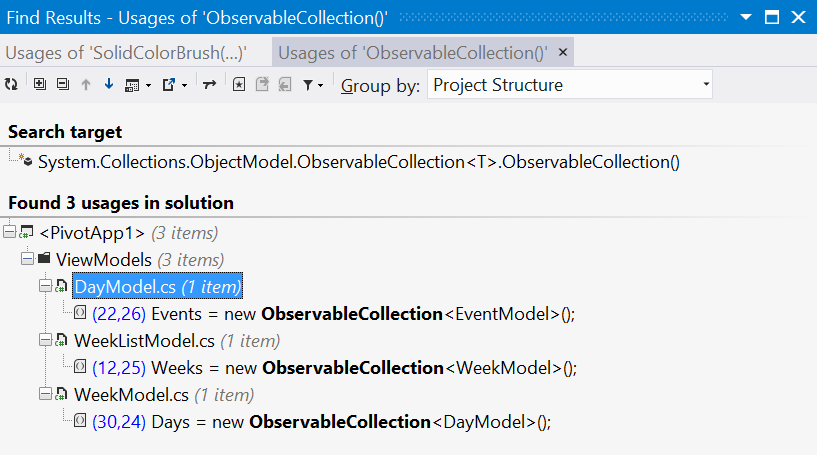
When you press Alt+F7 while having the cursor on any symbol (method, class, constructor, whatever) you can quickly find all code usages of that symbol in a structured manner. Click on any of the results to jump to the code.

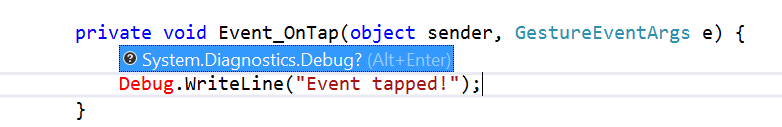
The most used feature of ReSharper (and of IntelliJ and AppCode for that matter) is of course: importing a class! It doesn’t matter where your cursor is, when there is a class that has not yet been imported, you will get a popup. All you need to do is press Alt+Enter and de class is added to the imports at the top of the file!

And of course it has all the other kind of useful features that I am used to in IntelliJ and AppCode. These are the ones I use most, but of course there are many more:
- Shit+F6: rename any class, method or variable
- Ctrl+click on a symbol: jump to definition
- Alt+enter: does all sorts of stuff in different contexts. For example it creates a method if it does not yet exist, imports a class or creates a subclass
- Ctrl+P: view all parameter names and types of the current method call
- Ctrl+D: duplicate line
- Ctrl+Shift+V: brings up the clipboard manager which allows you to have multiple things in the clipboard at once.
- Ctrl+space: autocomplete
- Ctrl+Shift+space: smart complete
- Ctrl+Alt+N: Inline variable
- Ctrl+Alt+V: Introduce variable
- Ctrl+Alt+M: Extract method
By the way, I configured ReSharper to change all shortkeys to IntelliJ shortkeys. It asks you to do that the first time you use ReSharper. Otherwise I had to learn a whole new set of shortkeys, this is way easier. The downside to this is that it sometimes overrides native Visual Studio shortkeys. For example Ctrl+N no longer creates a new file.
Conclusion
Because of the visual editor and ReSharper I really enjoy writing code and designing Windows Phone apps. I really start to get the hang of it! Unfortunately Windows Phone programming isn’t as popular as iOS and Android so it is often hard to find any useful information on the internet if you encounter problems. Even asking stuff on stackoverflow.com didn’t give me any useful answers. But other than that I think it is really fun!
Also, it can be really expensive to get started. Visual Studio 2012 isn’t cheap. ReSharper isn’t free and a Dev Center subscription also costs you money.
I hope you enjoyed reading this blog and have inspired you to try to create your own Windows Phone app. In my next blog I want to take a look at C# and how it compares to Java. So stay tuned!