Hippo CMS Favorite Folders Plugin
 After doing a number of big projects with Hippo CMS, I came up with the idea of creating a plugin. I’m always looking for ways to optimize the user experience as I think user experience is one of the most important parts of a product. Hippo allows you to store your content in a folder structure. In my projects I’ve noticed that most users only use a few folders to work in. Sometimes this folder is located on a deeper level in the folder structure, which makes the user need to click even more before he reaches his content. My plugin allows the user to mark a folder as a favorite folder. A link will be created on the dashboard (the first screen after log-in). Using this link, the user can quickly navigate to that folder. The favorite folders will also be available in the link picker as a separate section. Continue reading to find out how it works!
After doing a number of big projects with Hippo CMS, I came up with the idea of creating a plugin. I’m always looking for ways to optimize the user experience as I think user experience is one of the most important parts of a product. Hippo allows you to store your content in a folder structure. In my projects I’ve noticed that most users only use a few folders to work in. Sometimes this folder is located on a deeper level in the folder structure, which makes the user need to click even more before he reaches his content. My plugin allows the user to mark a folder as a favorite folder. A link will be created on the dashboard (the first screen after log-in). Using this link, the user can quickly navigate to that folder. The favorite folders will also be available in the link picker as a separate section. Continue reading to find out how it works!
Usage
Add new favorite
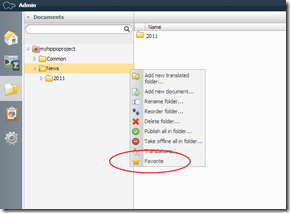
After installing the plugin you will get a new mixin (favorites:allowfavorite). Adding this mixin to one of your folders, provides you with an extra workflow option (see screenshot 1). By using a mixin you are in control of which folders are selectable as a favorite.
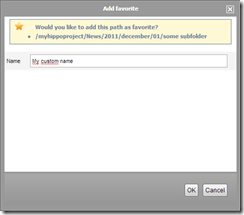
Clicking the new workflow action “Favorite” show you the dialog in screenshot 2. In this dialog you are able to enter a custom name for your favorite folder. This name will be displayed on the dashboard and in the link picker.
 |
 |
| Screenshot 1: Workflow | Screenshot 2: Add favorite dialog |
Rename a favorite
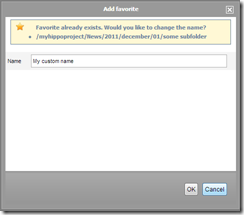
 Renaming a favorite can be done by simply clicking on the favorite workflow option of the specific favorite folder. The dialog as show on the left appears and provides you the functionality to rename the favorite.
Renaming a favorite can be done by simply clicking on the favorite workflow option of the specific favorite folder. The dialog as show on the left appears and provides you the functionality to rename the favorite.
Link picker
 The plugin comes with a custom link picker. This link picker is a copy of the default documents picker and an extra section for your favorites folder. You can add a field (type favorites:favoritesmirror) to your template or copy the configuration from the favorites link picker to your own link picker to use the favorite folders section.
The plugin comes with a custom link picker. This link picker is a copy of the default documents picker and an extra section for your favorites folder. You can add a field (type favorites:favoritesmirror) to your template or copy the configuration from the favorites link picker to your own link picker to use the favorite folders section.
Dashboard
The dashboard shows the user an overview of his added favorites. When clicking a favorite, the browse tab will open with the favorite folder as the selected folder.
A favorite can be deleted via the “Delete” button after each link on the dashboard.
Because the dashboard is not really extendable in Hippo, you need to override a HTML file and some property files to show the favorites on the dashboard. Add the following files in your project with the correct package name:
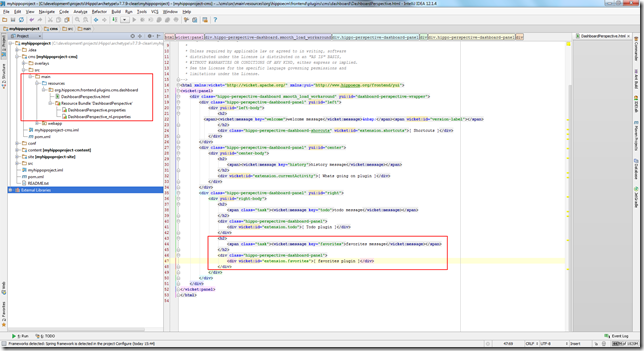
- /org/hippoecm/frontend/plugins/cms/dashboard/DashboardPerspective.html
- /org/hippoecm/frontend/plugins/cms/dashboard/DashboardPerspective.properties
- /org/hippoecm/frontend/plugins/cms/dashboard/DashboardPerspective_nl.properties (or any other language)
These files will also be available in the download section.
DashboardPerspective.html
I have added the following piece of code to show the favorites on the right side, but you can choose to show it for example in the middle column.
You just have to make sure that you add the div with wicket:id=”extension.favorites”
<h2>
<span class="task"><wicket:message key="favorites">favorites message</wicket:message></span>
</h2>
<div class="hippo-perspective-dashboard-panel">
<div wicket:id="extension.favorites">[ favorites plugin ]</div>
</div>
The dashboard is refreshed only when it’s active, so it could be the case that a favorite is not directly visible after adding one. But it should not take longer than a few seconds.
DashboardPerspective.properties
If you use the code above, you will need to add the following property to the property files:
favorites=My favorites
Download
At the moment I have a download ready for Hippo CMS version 7.7.9 and 7.8.2 and above. If you want me to support a different version, let me know and maybe I can help you 🙂
| Version Plugin | Version Hippo CMS |
| 1.0.2 | 7.7.9 |
| 1.1.2 | 7.8.2 and above |
Installation (Quick guide)
- Download plugin
- Add jar to your CMS project
- Add DashboardPerspective.html and property files to your CSM project
- Add mixin favorites:allowfavorite to your folders
- Build and deploy 🙂
Roadmap
I’m planning to add more features. If anyone has an idea or would like to see a feature implemented first, please let me know!
- Add property to configure a maximum amount of favorite folders
- Add property to override a maximum amount of favorite folders per user
- Make all used paths configurable
- Create Interface so plugin is more extendable (add custom properties)
- Orderable favorites on dashboard by drag and drop
I hope you like my plugin and provide your users a better user experience with Hippo CMS! If you would like to contribute or help please let me know, as I’m limited in my time (I blame my kids ;)).
Cheers,
Roberto